Legacy Webhooks on Legalesign
What are legacy webhooks
Legacy webhooks are our older webhook system. If you thinking about using webhooks for the first time use the newer system - new webhooks
We'll continue to support legacy webhooks for the forseeable future to ensure backwards compatibility. If that changes you will receive plenty of notice. We recommend you upgrade in any case, the realtime webhooks are triggered for more events, contain more useful information, can be filtered more effectively and occur faster.
Types of webhook
There are two types of legacy webhook.
- Upon [event] (deprecated)
- All events every 6 minutes (deprecated)
How to add or remove a webhook
Add or remove using the web app
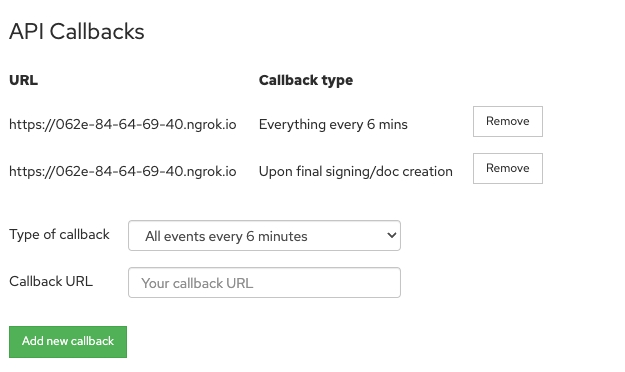
Go to settings and you'll see the webhooks panel. The form has simple controls to add or remove webhooks

Your API key is based on your account and not an individual group or organisation. This gives your API key more flexibility, but your webhooks will get information from all accounts where you are an admin, both dev and prod. To differentiate webhooks by group either use the filter, or (the old method) create new admin user only a member within the target group(s), get them an API key, and use that account for your webhook.
Add or remove using the API
Use simple GET and POST requests over the REST API to list, create or delete webhooks.
For more information see the documentation: API webhooks
The format of an 'Upon ...' webhook
These are webhooks triggered for a specific event - signing, creation, rejection, or a failed visit.
These are delivered as POST requests to your url.
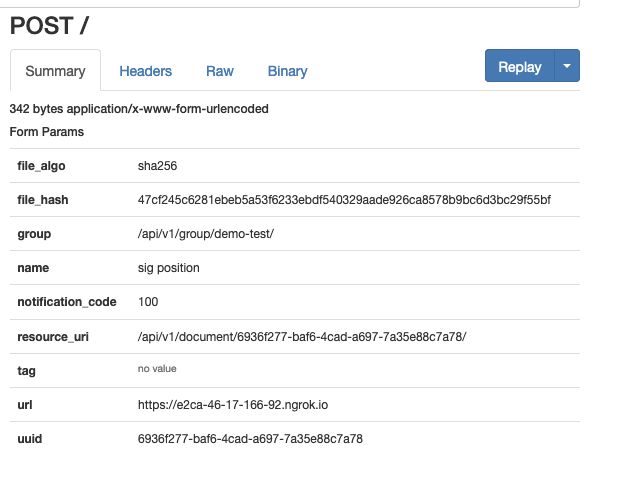
THese contain the document name, event code, resource uri, tags and uuid of the document. Here is the printout from ngrok.

The format of a general update / 6 minute webhook
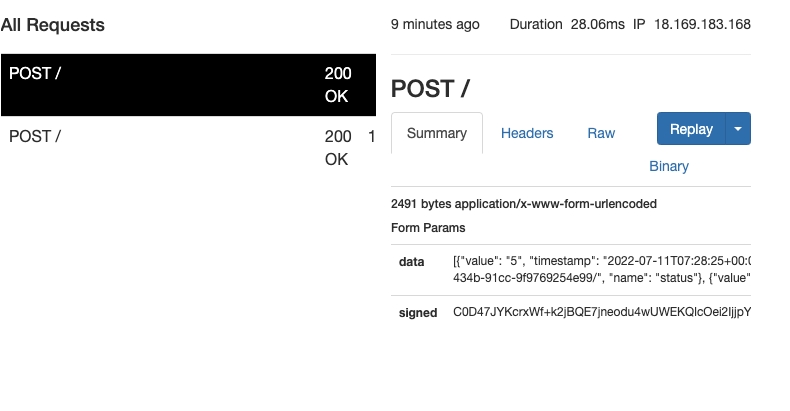
The 6 minute call looks like this:

As you can see it is also a POST request. But this time all the information is stored in the 'data' POST attribute as a JSON object.
Here's that JSON object in detail:
[
{
"value": "5",
"timestamp": "2022-07-11T07:28:25+00:00",
"resource_uri": "/api/v1/signer/656926a1-a9e9-434b-91cc-9f9769254e99/",
"name": "status"
},
{
"value": "10",
"timestamp": "2022-07-11T07:28:26+00:00",
"resource_uri": "/api/v1/signer/656926a1-a9e9-434b-91cc-9f9769254e99/",
"name": "status"
},
{
"value": "20",
"timestamp": "2022-07-11T07:28:55+00:00",
"resource_uri": "/api/v1/signer/656926a1-a9e9-434b-91cc-9f9769254e99/",
"name": "status"
},
{
"value": "20",
"timestamp": "2022-07-11T07:29:06+00:00",
"resource_uri": "/api/v1/document/6619179c-95da-4d5c-b7be-7bac0bac4088/",
"name": "status"
},
{
"value": "30",
"timestamp": "2022-07-11T07:29:06+00:00",
"resource_uri": "/api/v1/signer/656926a1-a9e9-434b-91cc-9f9769254e99/",
"name": "status"
},
{
"value": "40",
"timestamp": "2022-07-11T07:29:06+00:00",
"resource_uri": "/api/v1/signer/656926a1-a9e9-434b-91cc-9f9769254e99/",
"name": "status"
},
{
"value": "30",
"timestamp": "2022-07-11T07:29:06+00:00",
"resource_uri": "/api/v1/document/6619179c-95da-4d5c-b7be-7bac0bac4088/",
"name": "status"
},
{
"value": "100",
"timestamp": "2022-07-11T07:29:09+00:00",
"resource_uri": "/api/v1/document/6619179c-95da-4d5c-b7be-7bac0bac4088/",
"name": "status"
}
]
What is going on here? The general update webhook is now giving you all the detail about what happened in the signing of a document, and when. It includes event updates for both a signer and a document.
You will have noticed that we use the words 'recipient' and 'signer'. These are interchangeable. The use of recipient reflects the more complex roles that are now available in Legalesign and will be the new name for 'signer' as we develop.
The story of this webhook data is the signer object was created (signer 5), sent (signer 10), the signer completed their field (signer 30), and signed (signer 40), the document noted its fields were complete (document 20) was then marked as signed (document 30), and then ready for download (document 100).
'100' is a special event code to confirm a document is ready to download.
Document status
| Status | Explanation |
|---|---|
| 10 | Sent |
| 20 | Fields completed |
| 30 | Complete |
| 40 | Removed (before signing) |
| 50 | Rejected |
Signer status
| Status | Explanation |
|---|---|
| 4 | Unsent |
| 5 | Scheduled to send |
| 10 | Sent |
| 15 | Email opened |
| 20 | Visited |
| 30 | Fields completed |
| 35 | Fields done except signature fields |
| 39 | Witness to sign |
| 40 | Completed |
| 50 | Downloaded |
| 60 | Rejected |
Debug webhooks in the API dashboard
All webhooks are logged and you can examine their content and the http status code in your API dashboard. To learn more check out the Dashboard tutorial
Go to direct to API dashboard.
Contact us
That should covers everything you need to know about legacy webhooks.
If you have any more questions please get in touch - support.legalesign.com.